Introduction

Apache ECharts는 직관적이고 대화형이며 사용자 정의가 가능한 차트를
상용 제품에 쉽게 추가할 수 있는 강력한 무료 차트 및 시각화 라이브러리입니다.
순수 JavaScript로 작성되었으며 완전히 새로운 경량 캔버스 라이브러리인
zrender를 기반으로 합니다.
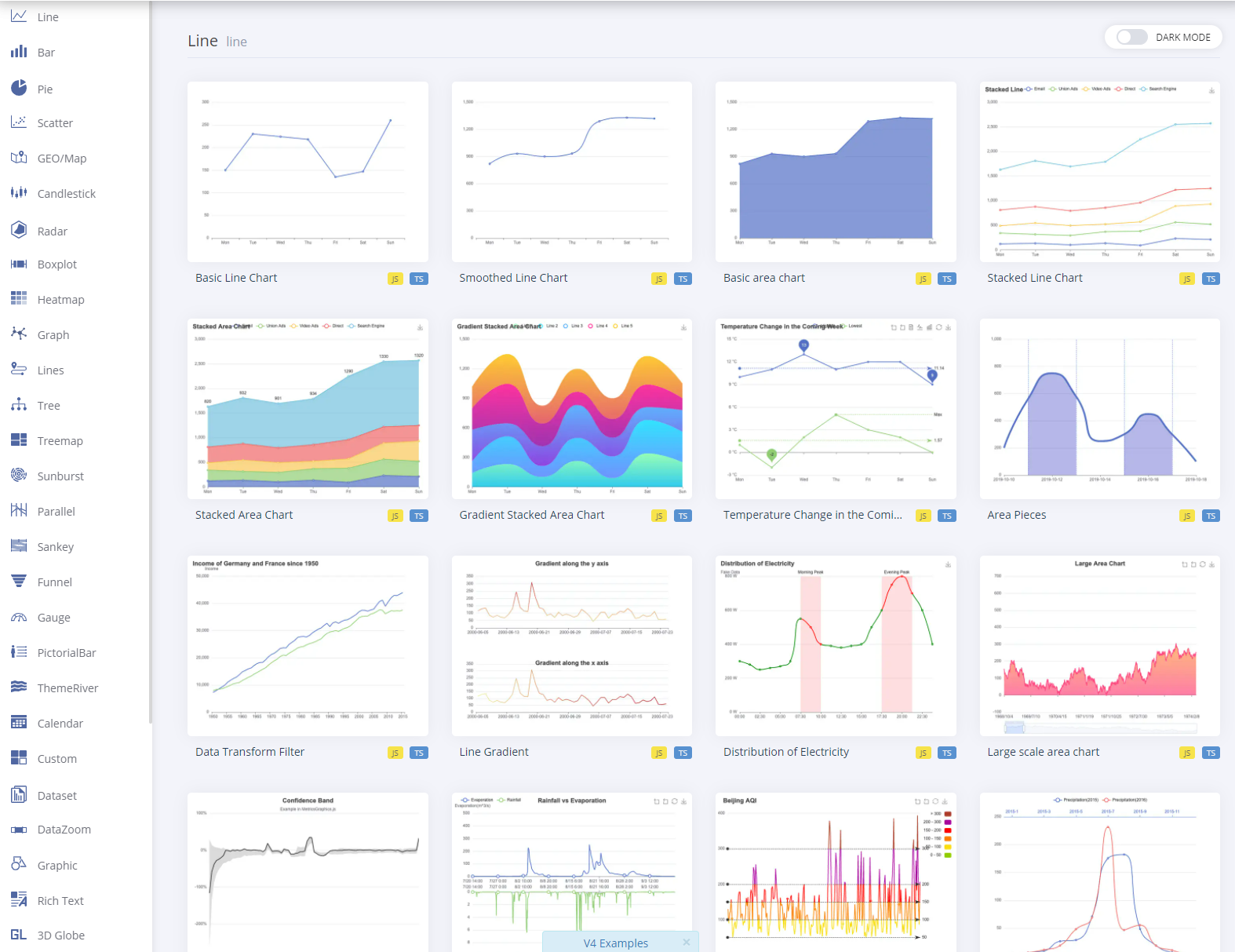
여러 차트 라이브러리들 중 Echarts를 사용하기로 한 이유는
수많은 직관적인 sample에 홀렸기 때문입니다.
기본적인 line, bar 차트부터 3D까지 구현되어 있고,
바로 코드를 편집해 볼 수도 있죠.

직접 써보니 정말 다양한 기능과 디자인을 적용할 수 있어 좋았습니다.
제가 사용해 본 건 chart.js 뿐이니 정확한 비교는 되지 않겠지만 적어도
Zoom 기능은 Echarts가 더 뛰어나다고 자부합니다.
하지만... 중국산이라 그른가 정보가 너무 너무 너무 부족했습니다.
docs에 자세하게 설명되어 있지만 거기에서도 찾을 수 없는 꿀 팁 몇 가지를 정리해볼까 합니다.
Installation
Apache ECharts는 다양한 설치 옵션을 제공하므로 프로젝트에 따라
다음 옵션 중 하나를 선택할 수 있습니다.
Use From npm
npm install echarts --save
개발 환경이 npm 또는 yarn과 같은 패키지 관리 도구를 사용하고
Webpack과 같은 패키징 도구로 빌드하는 경우 사용하시면 됩니다.
command에 위의 코드를 작성하고 이후 자세한 방법은 여기를 참조해 주세요.
Use From CDN
https://www.jsdelivr.com/package/npm/echarts
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com
jsDelivr CDN에서 빠르게 설치하는 방법
dist/echarts.js를 선택하고 클릭하여 echarts.js 파일로 저장합니다.
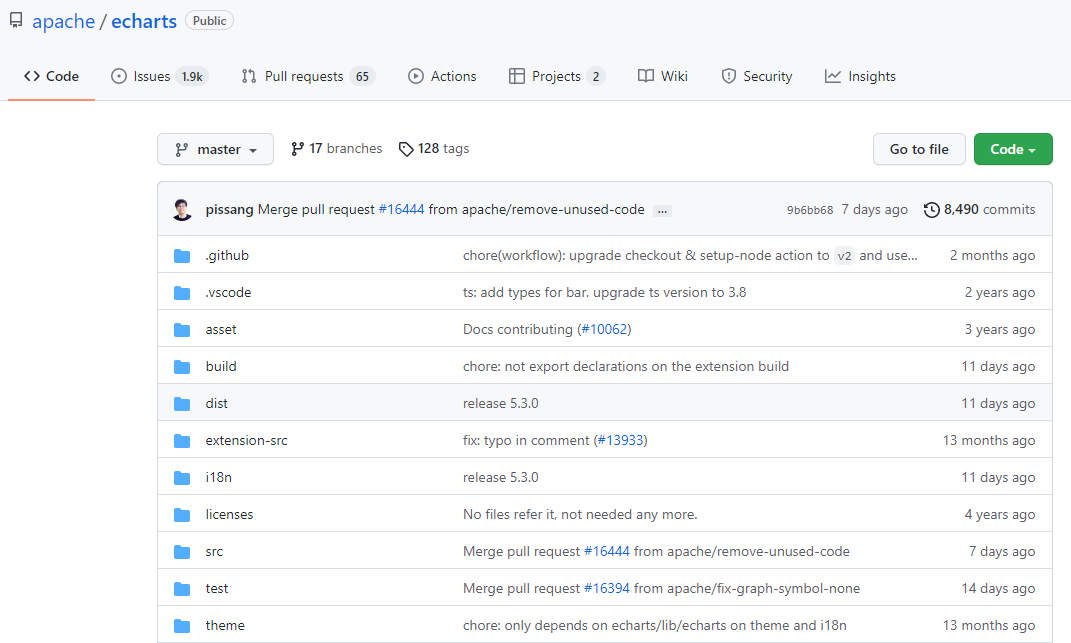
Use From GitHub

apache/echarts 프로젝트의 릴리스 페이지에서 각 버전에 대한 링크를 찾을 수 있습니다.
전체 ECharts 기능을 포함하도록 dist 디렉토리에 있는 echarts.js 파일의 압축을 풉니다.
이후 dist 파일을 프로젝트에 삽입하거나 필요한 js 라이브러리만 넣어줘도 됩니다.
대부분 echarts.js나 ecahrts.min.js로도 충분합니다.
https://github.com/apache/echarts
GitHub - apache/echarts: Apache ECharts is a powerful, interactive charting and data visualization library for browser
Apache ECharts is a powerful, interactive charting and data visualization library for browser - GitHub - apache/echarts: Apache ECharts is a powerful, interactive charting and data visualization li...
github.com
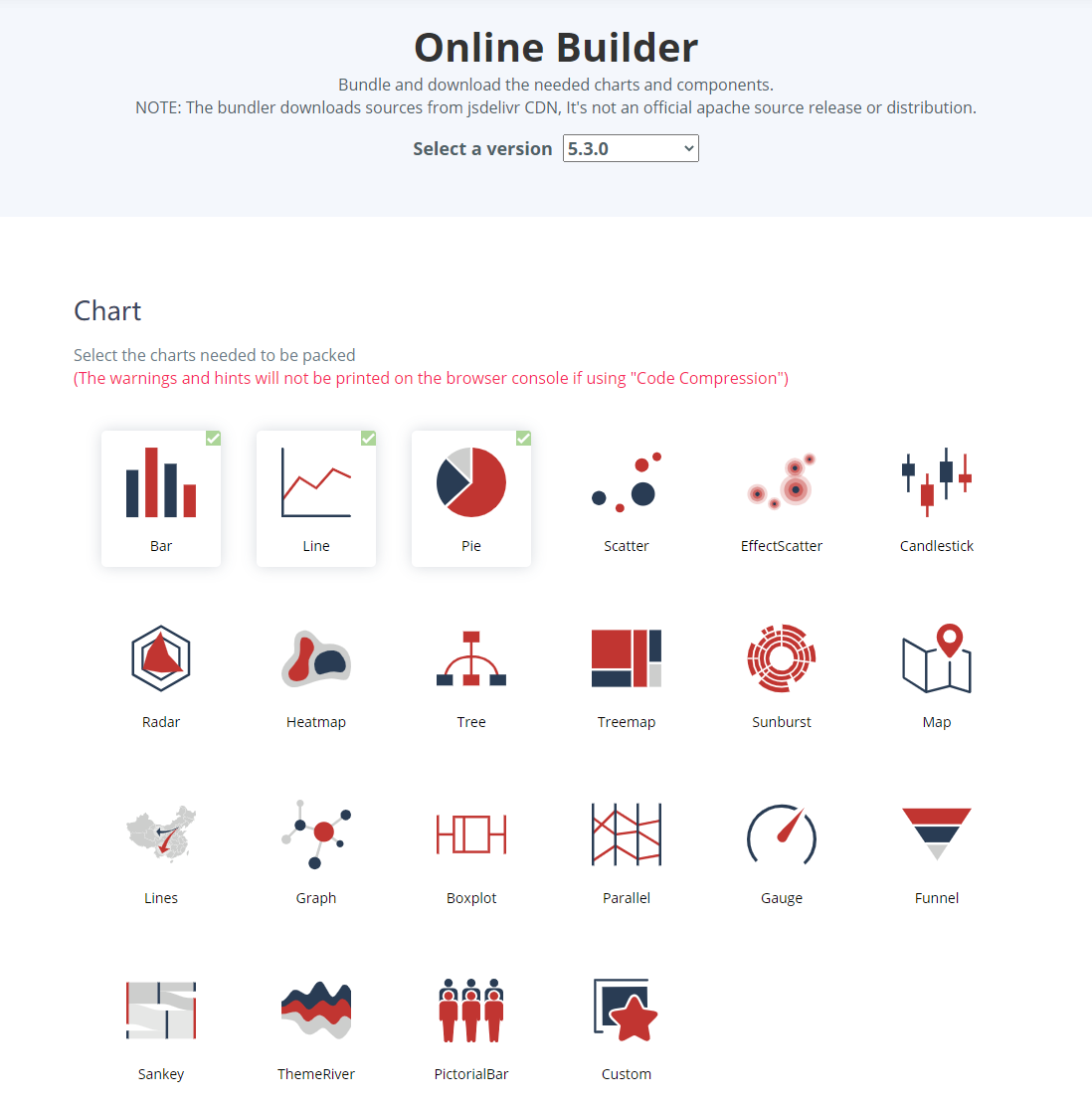
Online Customization
패키지 크기를 줄이기 위해 일부 모듈만 도입하려는 경우
ECharts 온라인 사용자 정의 기능을 사용할 수 있습니다.

필요한 차트와 구성 요소를 묶어 다운로드합니다.
참고: 번들러는 jsdelivr CDN에서 소스를 다운로드하며,
공식 apache 소스 릴리스 또는 배포가 아닙니다.
'Just Do It > Echarts' 카테고리의 다른 글
| Echarts.js Theme Builder (0) | 2022.02.17 |
|---|---|
| Echarts DataZoom (0) | 2022.02.09 |
| Echarts container/size 조절 (0) | 2022.02.08 |
| Echarts 그리기 (3) | 2022.02.07 |


