Bootstrap Theme Demo Preview
지난 시간에는 Bootstrap 4를 사용한 admin theme인 <CORONA>를 소개했는데요.
이번 시간에는 본격적으로 설치하는 방법에 대해 공부해 보려 합니다.
저는 프로그램 배우면서 설치 또한 쉽지 않음을 느꼈기에...
후에 방법을 또 까먹고 허덕일 저와 여러분들을 위해 정리해 봅니다.
일단 제가 사용하고 있는 프로그램 tool은 visual studio 2015 입니다.
https://www.bootstrapdash.com/product/corona-free/
Bootstrap Dark Theme Admin Dashboard | Corona free
Download Corona, an impressive dark theme admin dashboard available for free download in MIT license.
www.bootstrapdash.com
여기서도 CORONA를 다운받을 수 있고 Demo version을 미리 체험해 볼 수도 있습니다.
대충 화면을 뜯어 볼까요?

Dashboard를 메인 화면으로 하고 있고,
Basic UI Elemens에서 Button, font type 등의 디자인을 확인할 수 있습니다.
Form Elements는 사용자 입력 폼의 다양한 디자인,
그리고 차레로 Tables, charts, Icons 디자인을 볼 수 있습니다.
User Pages는 Error page들과 Login/register 시 사용 가능한 추가 페이지가 있습니다.
그리고 마지막으로 Documentation!
새로운 것을 사용할 땐 일단 설명서를 꼼꼼히 읽어봐야죠!
How to use CORONA Admin?
1. GitHub에서 다운로드 버튼을 클릭하고 ZIP 파일로 다운로드하거나
git clone https://github.com/BootstrapDash/corona-free-dark-bootstrap-admin-template.git
명령을 입력할 수 있습니다.

먼저 CORONA Admin zip 파일(64,384KB)을 다운로드 합니다.
clone으로 하는 방법도 있다지만 잘 모르는 저는 패스!
2. 파일 다운로드가 완료되면 필요한 모든 파일이 있는 폴더가 생성됩니다.

파일들이 다운로드되는데 은근히 시간이 걸립니다ㅠㅠ
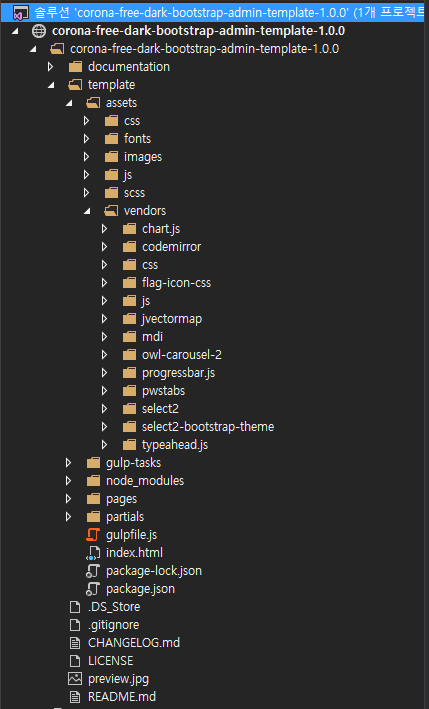
visual studio에서 열어보면 이러한 파일구조를 볼 수 있습니다.
3. npm install 명령을 실행하여 템플릿의 모든 종속성을 설치할 수 있습니다.
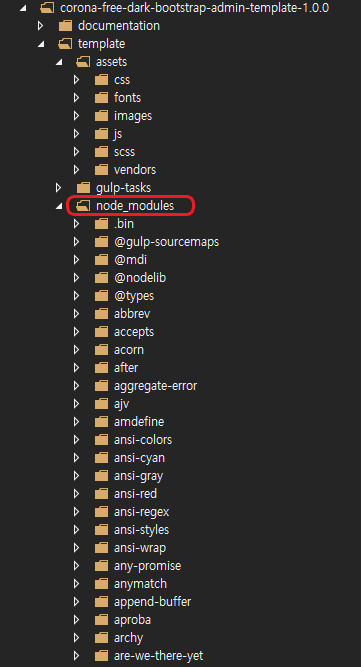
모든 필수 파일은 노드 모듈에 있습니다.

node_modules를 살펴보니 무려 628개의 항목이 존재합니다.
아마 이 녀석 때문에 설치가 오래 걸렸던 것 같습니다.
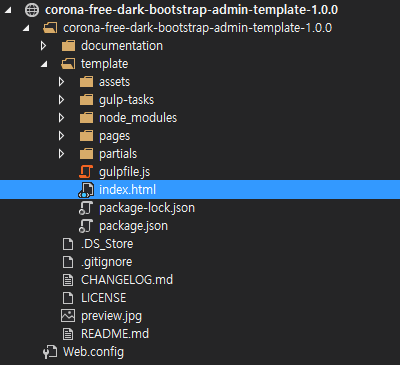
4. index.html이라는 파일을 찾아 필요한 모든 구성 요소를 확인하십시오.
텍스트 편집기에서 파일을 열고 편집을 시작할 수 있습니다.

그리고 index.html을 찾아 F5를 눌러 실행을 해보면 Web.config 생성과 함께 Demo 페이지가 나옵니다.
여기서 수정할 부분은 수정하고, 추가할 부분은 추가하면 조금 더 쉽겠죠.
5. 이제 프로젝트가 시작되었으므로 콘텐츠를 코딩하고 코딩하고 코딩하기만 하면 됩니다.
네... 이제 남은 것은 끝없는 코딩이죠...
우선적으로 README의 내용을 살펴봤습니다.
이제 다음 시간에는 documentaion을 보며 제대로 시작해 봅시다.
'Just Do It > Bootstrap' 카테고리의 다른 글
| Bootstrap chart - 라이브러리 소개 (0) | 2022.02.04 |
|---|---|
| Bootstrap - free theme <CORONA> Tables (0) | 2022.02.03 |
| Bootstrap Icon (0) | 2022.02.02 |
| Bootstrap - free theme <CORONA> 설치 (0) | 2022.01.28 |
| Bootstrap - free theme <CORONA> 소개 (0) | 2022.01.21 |



