반응형

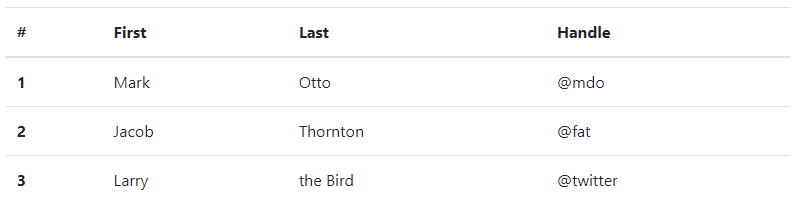
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
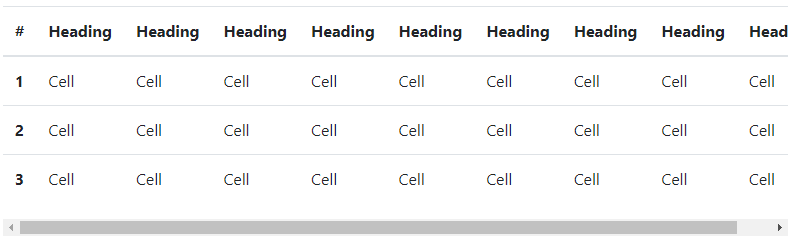
Bootstrap v4.6에서 제공하는 Table들은 위의 basic table 클래스 및 다양한 옵션을 갖고 있습니다.








 |
테이블의 구조는 거의 같고 class만 변경해주면 원하는 스타일대로 사용 가능해서 편리합니다.
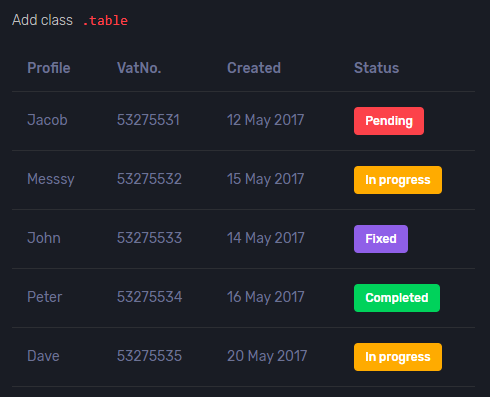
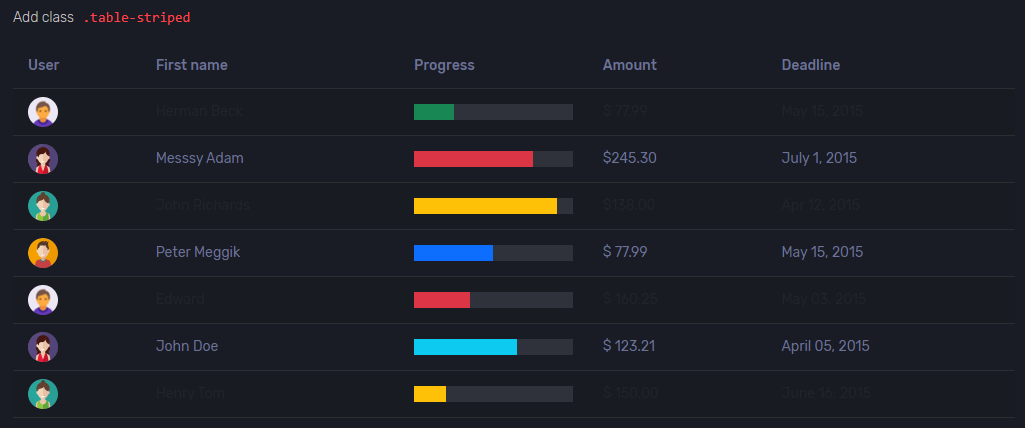
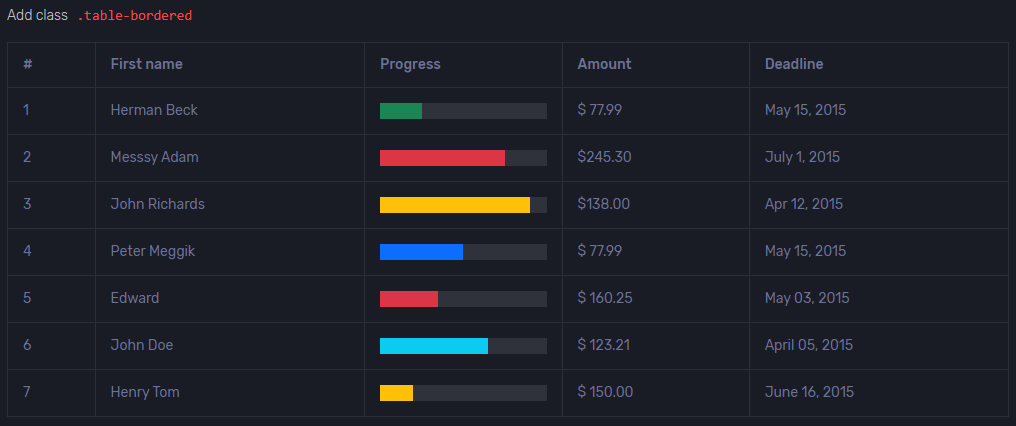
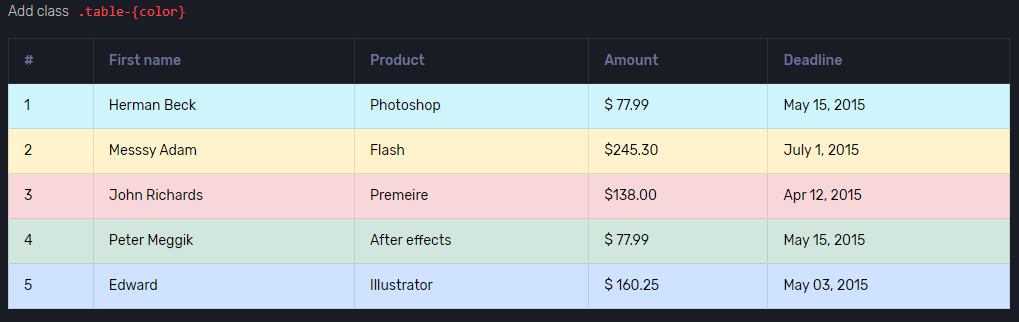
<CORONA>에서는 5가지 기본 table을 제공하는데요.





 https://www.bootstrapdash.com/demo/corona-free/jquery/documentation/documentation.html#tables |
기본 부트스트랩 테이블을 생성하려면 다음 코드를 추가하세요. <table class="table">
<thead>
<tr class="">
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td scope="row">2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td scope="row">3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
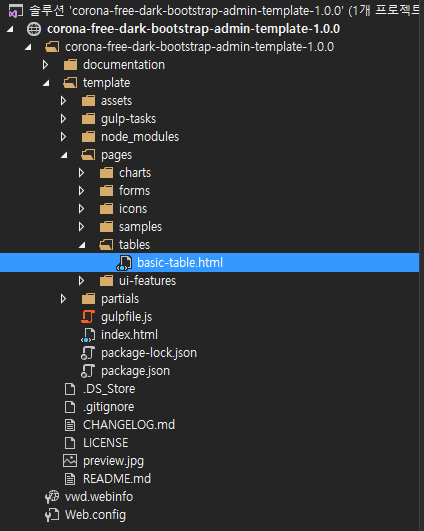
직접 코드를 작성하여 클래스를 지정해 주는 방법도 있지만,
저는 기본 Dashboard에서 필요한 부분만 수정해 가기로 했습니다.
Tables page에서 원하는 타입의 table 코드를 복사한 후 자리만 찾아
넣어주면 기본 틀 완성입니다!

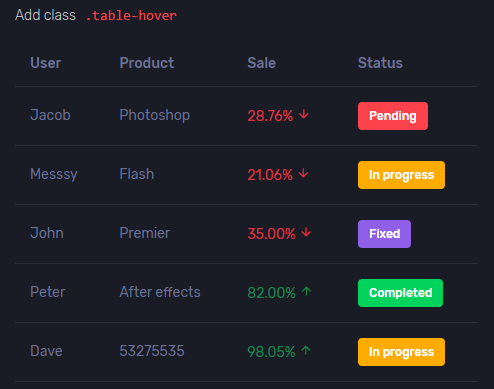
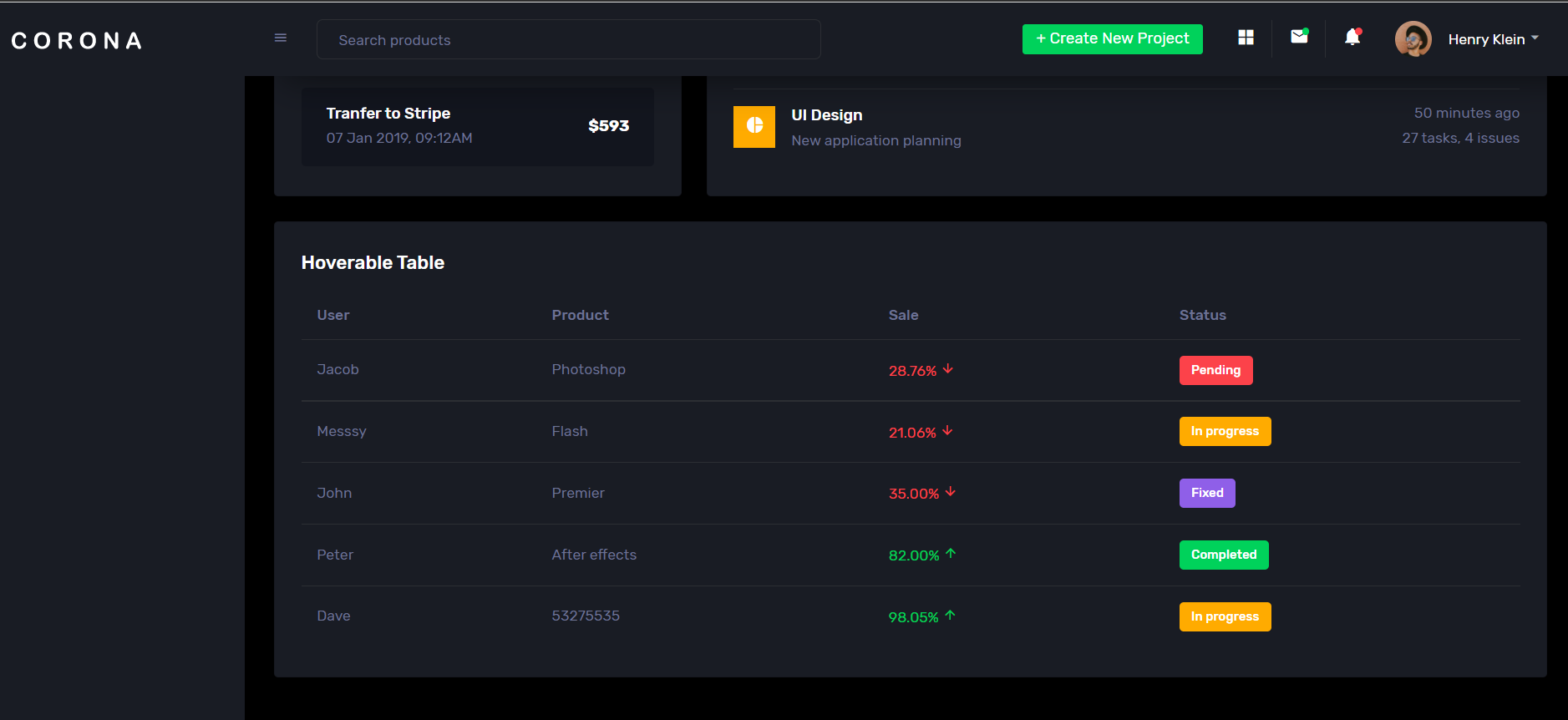
<h4 class="card-title">Hoverable Table</h4>
<div class="table-responsive">
<table class="table table-hover">
<thead>
<tr>
<th>User</th>
<th>Product</th>
<th>Sale</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jacob</td>
<td>Photoshop</td>
<td class="text-danger"> 28.76% <i class="mdi mdi-arrow-down"></i></td>
<td><label class="badge badge-danger">Pending</label></td>
</tr>
<tr>
<td>Messsy</td>
<td>Flash</td>
<td class="text-danger"> 21.06% <i class="mdi mdi-arrow-down"></i></td>
<td><label class="badge badge-warning">In progress</label></td>
</tr>
<tr>
<td>John</td>
<td>Premier</td>
<td class="text-danger"> 35.00% <i class="mdi mdi-arrow-down"></i></td>
<td><label class="badge badge-info">Fixed</label></td>
</tr>
<tr>
<td>Peter</td>
<td>After effects</td>
<td class="text-success"> 82.00% <i class="mdi mdi-arrow-up"></i></td>
<td><label class="badge badge-success">Completed</label></td>
</tr>
<tr>
<td>Dave</td>
<td>53275535</td>
<td class="text-success"> 98.05% <i class="mdi mdi-arrow-up"></i></td>
<td><label class="badge badge-warning">In progress</label></td>
</tr>
</tbody>
</table>
</div>
테이블 안의 내용은 원하는대로 변경하면 됩니다.
sample 코드를 보며 직접 수정해 보고 적용할 수도 있으니
정말 편리한 것 같습니다.
반응형
'Just Do It > Bootstrap' 카테고리의 다른 글
| Bootstrap - npm 에러 해결 (0) | 2022.02.15 |
|---|---|
| Bootstrap chart - 라이브러리 소개 (0) | 2022.02.04 |
| Bootstrap Icon (0) | 2022.02.02 |
| Bootstrap - free theme <CORONA> 설치 (0) | 2022.01.28 |
| Bootstrap - free theme <CORONA> 시작하기 (0) | 2022.01.24 |



